- MindByte Weekly Pulse: Quick GitHub, Azure, & .NET Updates
- Posts
- MindByte Issue #72: GitHub Copilot Workspace
MindByte Issue #72: GitHub Copilot Workspace
Dive into the newest GitHub features including Copilot Workspace and Actions UI improvements, Azure Change Analysis, and advanced .NET serialization with Newtonsoft and System.Text.Json in this latest tech newsletter.
Hi there! Thanks for tuning in. To ensure you keep getting these updates effortlessly, please consider moving this email to your primary inbox or marking it as important. You can even shoot back a quick response like "got it" to boost our visibility and ensure these insights land where you can see them. This edition is packed with some exciting developments, including:
GitHub’s rollout of the innovative Copilot Workspace and what it means for your coding efficiency.
Important security updates with GitHub Actions—how to safeguard your projects from cache poisoning.
A close look at GitHub's new Artifact Attestations feature to ensure the authenticity of your digital products.
Enhancements to the GitHub Actions UI that streamline your development workflow.
New advancements in Azure for monitoring changes across your deployments effectively.
A dive into the practical uses of serialization in .NET development with a focus on popular libraries.
New here? Subscribe here to stay updated. Let's dive into the details!

Gif by nickelodeon on Giphy
GitHub Digest
GitHub Copilot Workspace: A New Frontier in Automated Software Development
GitHub has officially launched its Copilot Workspace, a tool that's been the buzz at tech conferences for a while and is now available for developers to explore. Copilot Workspace is designed to streamline the software development process by allowing users to initiate projects from an issue or a direct task description. It analyzes your repository, utilizes existing components, and kickstarts the project by drafting a detailed specification.

Either start from an issue, or directly by describing a task
What makes Copilot Workspace stand out is its ability to dynamically generate tasks based on the initial specifications. Users can edit these tasks, modify the proposed files, and ensure all requirements are met before proceeding. The tool also previews the files it will create and details how these fulfill specific requirements, providing a transparent workflow that can be tweaked to perfection.

Describing a task and getting the specification
Once the development phase reaches a satisfactory point, the tool facilitates testing in a dedicated workspace or sharing progress with the team. If the results are up to par, it even helps in creating a pull request, complete with an auto-generated description.

A PR created by Copilot with a link back to the session
From a personal test drive, I found that Copilot Workspace offers excellent starting points for projects. However, it's not without its flaws. Some of the suggestions appear outdated, referencing older frameworks and versions—likely due to a data cut-off around 2022. This is a bit of a setback considering the rapid evolution in software development. Additionally, the user interface could use some enhancements, such as the ability to insert or reorder tasks, though you can manage task context by making a task a subtask.
Despite these issues, the direction GitHub is taking with this tool is promising. The inclusion of Copilot Workspace in GitHub’s mobile app further underscores its potential and accessibility. For developers looking to optimize their workflow and collaborate more effectively, Copilot Workspace is definitely worth exploring.
The Risks of Cache Poisoning in GitHub Actions
The convenience of caching in software development can significantly speed up build times, particularly in continuous integration environments like GitHub Actions. However, a recent article by Adnan Khan highlights a less discussed but critical issue—cache poisoning, especially within open-source projects.
Cache poisoning refers to the malicious practice of inserting corrupted data into a cache, leading to potential unauthorized access or incorrect data during builds. This can particularly affect open-source projects where multiple contributors might inadvertently or maliciously introduce problematic code or dependencies into the cache.
The article is a cautionary tale for developers relying on caching mechanisms in GitHub Actions. The benefits of caching are undeniable, offering faster build times and reduced server loads, but these come at the potential cost of security. Developers are advised to implement robust validation mechanisms to ensure the integrity of cache entries before their use. This can include checksum validations, stricter controls over cache writes, and regular cache invalidation cycles to ensure that only valid, up-to-date data is used.
The advice is even more pertinent for those running open source projects. Given their open nature, the risk of encountering cache poisoning increases, necessitating extra vigilance. Ensuring that contributions are reviewed for potential security implications and maintaining a clear cache update policy are essential steps in safeguarding project integrity.
This exploration into the hidden dangers of caching in GitHub Actions provides a crucial reminder: while tools and features can enhance efficiency and performance, they also require careful management to avoid becoming vulnerabilities themselves.
Enhancing Security with GitHub's Artifact Attestations
GitHub has introduced a new feature now in public beta, known as Artifact Attestations, aimed at increasing the transparency and security of software development processes. This tool allows developers to create verifiable records of their artifacts, ensuring that what is being used in production is exactly what was originally created, without any alterations.
Artifact Attestations function as a "paper trail" for project artifacts, providing cryptographic assurances that the artifacts have not been tampered with. This feature is particularly crucial in environments where security and compliance are paramount. Developers can now provide a chain of custody that is easily auditable, which is beneficial for projects that need to adhere to strict regulatory standards.
For developers, Artifact Attestations mean fewer worries about the integrity of their builds and dependencies. It empowers teams to trace the origin and verify the authenticity of every component they use. This not only boosts security but also enhances trust among users and clients who rely on the safety of these software solutions.
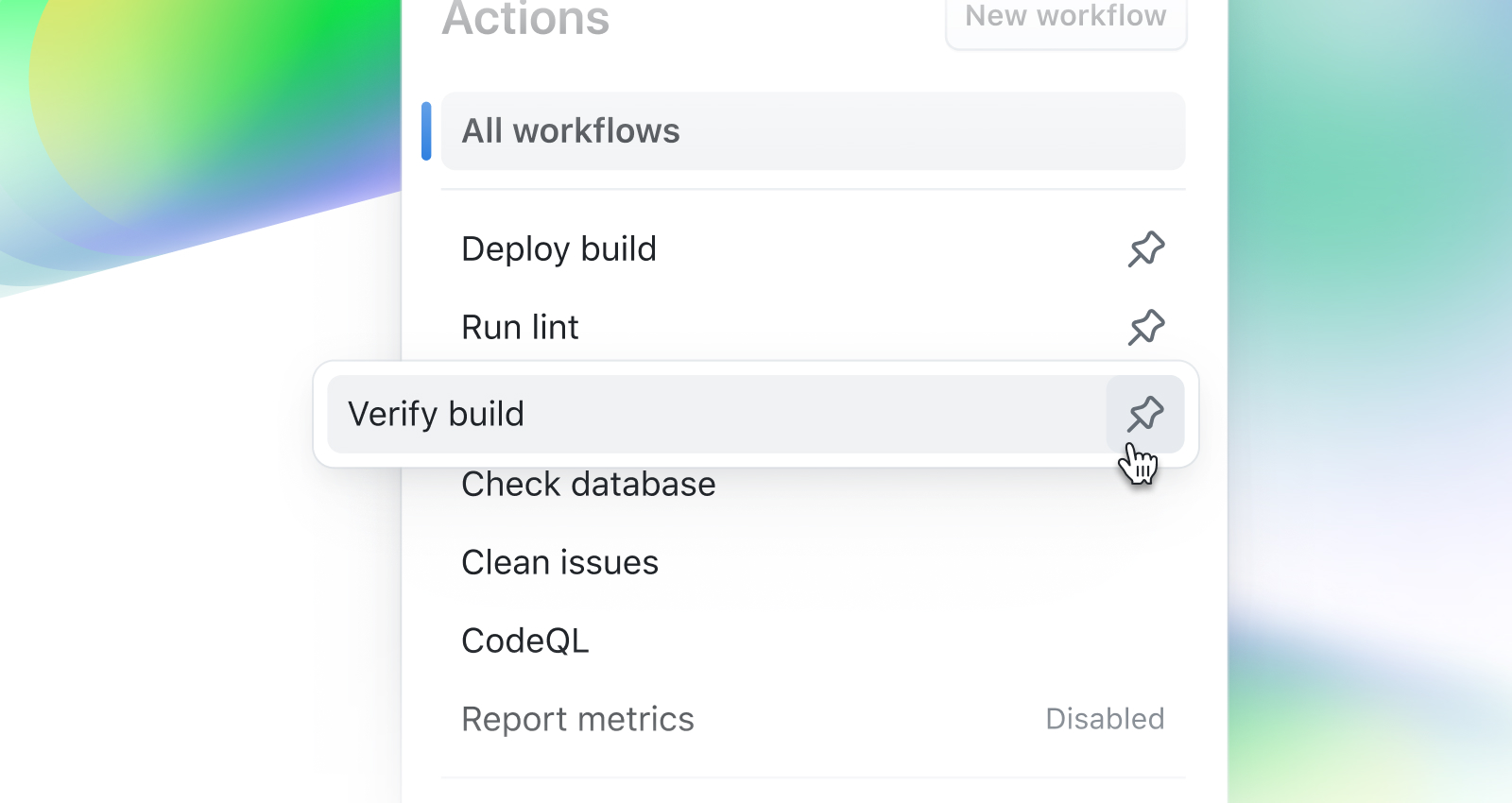
Streamlined Backscroll in GitHub Actions' New UI Update
GitHub has rolled out UI improvements for GitHub Actions, focusing significantly on enhancing the log backscroll functionality. This update allows developers to navigate and manage logs more efficiently, with an emphasis on ease of access to historical data.
The enhanced backscroll feature enables users to swiftly locate specific log entries without wading through irrelevant data, greatly improving troubleshooting and monitoring within CI/CD workflows.
GitHub Actions Enhances Deployment Views Across Environments
GitHub has introduced a significant update to GitHub Actions, now offering enhanced deployment views across various environments. This feature, recently made generally available, allows developers to have a consolidated view of their deployments, facilitating better management and oversight of software releases.
The deployment views feature provides a centralized dashboard where developers can track the status of deployments across all environments, from testing to production.
New Enhancements to GitHub Copilot Enterprise: Deeper Integration with Issues
GitHub has rolled out several enhancements to the Copilot Enterprise edition, aimed at improving functionality and integration with GitHub issues. These updates are designed to make the developer's experience more intuitive and aligned with enterprise needs.
A key feature in the latest update is Copilot's enhanced ability to understand and interact with GitHub issues. This integration allows Copilot to offer context-specific suggestions based on the details and requirements logged in issues. Such capabilities ensure that the suggestions provided by Copilot are more relevant and tailored to the current tasks, enhancing productivity and reducing the time developers spend aligning code suggestions with project objectives.

Coding Corner
The Importance of the Vary HTTP Header for Effective Content Delivery
In a recent blog post, the utility and necessity of the Vary HTTP header in web development are thoroughly explored. The Vary header plays a crucial role in helping servers communicate how different variations of a resource are served to clients based on certain criteria, such as the type of device or browser settings.
The primary function of the Vary header is to ensure that a web server correctly handles HTTP requests that require different responses for the same URL. For instance, if content is dynamically generated or tailored for mobile devices versus desktops, the Vary header can be used to signal to caches that they should store multiple versions of the resource. Common examples include varying by User-Agent to differentiate between device types or Accept-Encoding to handle different compression formats.
Azure Updates & Insights
Azure Change Analysis: Enhanced Portal Experience Now in Public Preview
Microsoft Azure has announced a new update in the form of an enhanced portal experience for Azure Change Analysis, now available in public preview. This tool is designed to provide Azure users with a comprehensive view of recent changes across their Azure resources, making it easier to manage and troubleshoot their environments.

Change Analysis (preview)
The updated Azure Change Analysis portal allows users to quickly identify and review changes that have occurred in their Azure services and configurations. This visibility is crucial for IT professionals and developers who need to understand the impact of changes, pinpoint issues, and ensure consistent performance across their deployments.
.NET Nook
Enhancing Contract Tests with Verify in .NET
A recent article on GoatReview delves into how developers can enhance contract tests using the Verify library in .NET environments. Verify is a snapshot tool that simplifies the process of testing by comparing the current output of your code against a stored 'snapshot' of expected output, streamlining the verification process in contract testing.
Contract tests are crucial for ensuring that interactions between various parts of a system meet their defined expectations. By integrating Verify, developers can automatically manage these snapshots, making it easier to detect when a change in code alters the expected contract. This method is highly efficient for maintaining the integrity of system interactions, particularly in complex applications where dependencies are extensive.
Exploring Serialization with Newtonsoft.Json and System.Text.Json
The article on Isadora Sophia's blog specifically addresses serialization in .NET, focusing on two popular libraries: Newtonsoft.Json and the built-in System.Text.Json. Both libraries offer tools for converting .NET objects to JSON and vice versa, but they cater to slightly different developer needs and scenarios.
Newtonsoft.Json, widely known for its flexibility and extensive feature set, has been the go-to JSON library for many .NET developers for years. It supports a vast range of features, including the ability to handle complex scenarios like serialization of inheritance chains, private setters, and handling of circular references.
On the other hand, System.Text.Json, introduced more recently with .NET Core 3.0, aims to provide a high-performance, low-allocating, and standards-compliant way to work with JSON data. It is optimized for speed and minimal memory footprint, making it ideal for scenarios that require parsing large volumes of JSON data or high throughput, such as web services. However, it trades off some of the flexibility and features of Newtonsoft.Json for its performance gains.
Closing Thoughts
That wraps up this edition! Your feedback is invaluable to me, so if you have thoughts, questions, or suggestions, please don't hesitate to reach out. I'm always looking to improve and provide you with the most relevant and engaging content.
Not subscribed yet? Click here to join our community and stay updated with the latest insights.
Thanks for reading, and I look forward to hearing from you!






Reply