- MindByte Weekly Pulse: Quick GitHub, Azure, & .NET Updates
- Posts
- Building Async and Cloud Native organizations - Issue #25
Building Async and Cloud Native organizations - Issue #25
Handle problems in HTTP APIs, use the new MapGroup in minimal APIs, GitHub new Code Search is available and 10 favorite frameworks.
Welcome to my weekly newsletter! Every week, I bring you the latest news, updates, and resources from the world of coding and architecture. I'm so glad you've decided to join me, and I can't wait to share my insights and expertise with you.
I hope you'll find this newsletter to be a valuable resource, and I welcome your feedback and suggestions. If there's something you'd like to see more of, or if you have any questions or comments, please don't hesitate to reach out to me.
Thank you for joining me, and happy reading!
REST and APIs
No worries, they are already fixed, but recently several security vulnerabilities were found in Azure API Management. Looks like it mainly impacted Azure infrastructure, but when an attacker can access this, who knows what else they can do:
When you have an error to be returned from your API, you normally use a statuscode like 400, 500 etc. But the real reason of the error might still be unclear, so you want to include that in the body of the response. There is an already existing standard that now gets some extensions; the application/problem type.
The below example indicates with the type property what kind of problem is returned, and in the actual payload, you have the errors property. For the consuming party of your API, it is now relatively easy to handle the issues. Maybe show it on the screen or log it somewhere.
HTTP/1.1 422 Unprocessable Content
Content-Type: application/problem+json
Content-Language: en
{
"type": "https://example.net/validation-error",
"title": "Your request is not valid.",
"errors": [
{
"detail": "must be a positive integer",
"pointer": "#/age"
},
{
"detail": "must be 'green', 'red' or 'blue'",
"pointer": "#/profile/color"
}
]
}See the proposed specification containing more examples.
Coding technicalities
Do you want to build a calendar control? Handle different cultures as well, and support the different start of the weekdays? And want to make the most out of it in CSS? Then this is a great article to learn how to do so:
Using the Minimal API in .NET 6 was already an excellent step forward. I used frameworks like NancyFx and Carter in the past to have a similar effect. With .NET 7, we even get more features like the MapGroup. Allowing you to group a collection of similar endpoints together (like e.g. the /products route).
app.MapGroup("/products")
.MapProductsApi()
.WithTags("Products");
public static RouteGroupBuilder MapProductsApi(this RouteGroupBuilder group)
{
group.MapGet("/", GetAllProducts);
group.MapGet("/{id}", GetProduct);
group.MapPost("/", CreateProduct);
group.MapPut("/{id}", UpdateProduct);
group.MapDelete("/{id}", DeleteProduct);
return group;
}Christian Nagel shows how version 7 adds this and more:
GitHub related
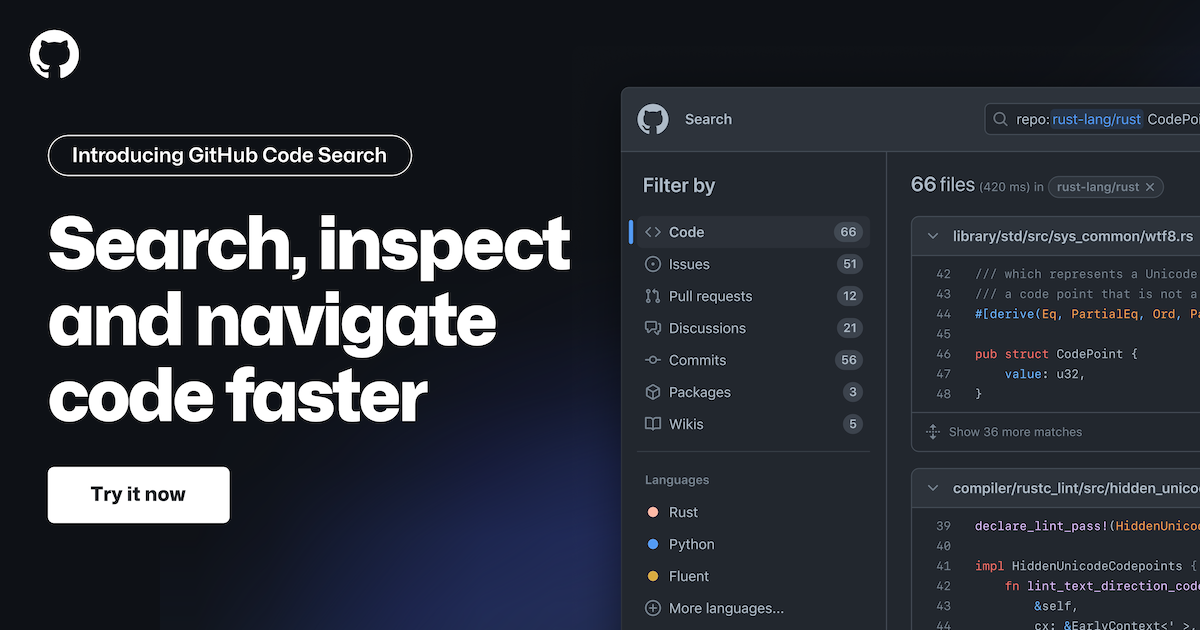
The new GitHub code search could already be used for some while, but it is now generally available. An entirely redesigned search interface, with suggestions, completions, and the ability to slice and dice the results.
GitHub built a new code search engine, completely from scratch. It is incredibly fast (about twice as fast as the old code search), far more capable (supporting substring queries, regular expressions, and symbol search), and understands code, putting the most relevant results first.
I am a big fan of storing documentation close to your source code. The below article highlights this as well and shows how GitHub can be a great fit for this:
I doubt it will make you really look like a senior developer, but it shows a number of tricks that you can use in the GitHub web UI:
What does really make a change, is this extension for Chrome:
It adds/changes all kinds of UI elements to the GitHub website. Some of those are so useful that GitHub actually implements them as well. Things like merge conflict fixers

Or hide specific comments in a PR

Worth a try as it has a large number of improvements, but be careful as you start to miss functionality when using another browser 😀
Computing in general
A slightly biased story, but still interesting, is the research Spotify did on the use of their Backstage system. Backstage is a developer portal that should help developers be more productive by finding other teams, seeing relations between applications, and helping them get started using templates.
They did find out that heavy users of their platform are indeed more effective.
Ebay took an interesting approach to their rewrite of one of their pages. They used the DORA metrics to see their current and desired state and measured their progress.

Read more on how they did this on their blog:
Do you know what the diamond, porter, or DFV triangle are? These are some of the frameworks to solve a problem or make a decision. Read more about the various ones below:
Helpers and utilities
Creating a new GitHub repository is easy, but setting it up with all the different options, like code of conduct, security policy, issue templates, etc takes some more work. To quickly get going, you can use this starter repository:
I hope you've enjoyed this week's issue of my newsletter. If you found it useful, I invite you to share it with your friends and colleagues. And if you're not already a subscriber, be sure to sign up to receive future issues.
Next week, I'll be back with more articles, tutorials, and resources to help you stay up-to-date on the latest developments in coding and architecture. In the meantime, keep learning and growing, and happy coding!
Best regards, Michiel







Reply