- MindByte Weekly Pulse: Quick GitHub, Azure, & .NET Updates
- Posts
- Building Async and Cloud Native organizations - Issue #24
Building Async and Cloud Native organizations - Issue #24
Updates on Defender for Cloud and APIs, GitHub's beta features, leveraging HTTP status codes, and more - this week's coding and architecture newsletter.
Welcome to my weekly newsletter! Every week, I bring you the latest news, updates, and resources from the world of coding and architecture. I'm so glad you've decided to join me, and I can't wait to share my insights and expertise with you.
I hope you'll find this newsletter to be a valuable resource, and I welcome your feedback and suggestions. If there's something you'd like to see more of, or if you have any questions or comments, please don't hesitate to reach out to me.
Thank you for joining me, and happy reading!
REST and APIs
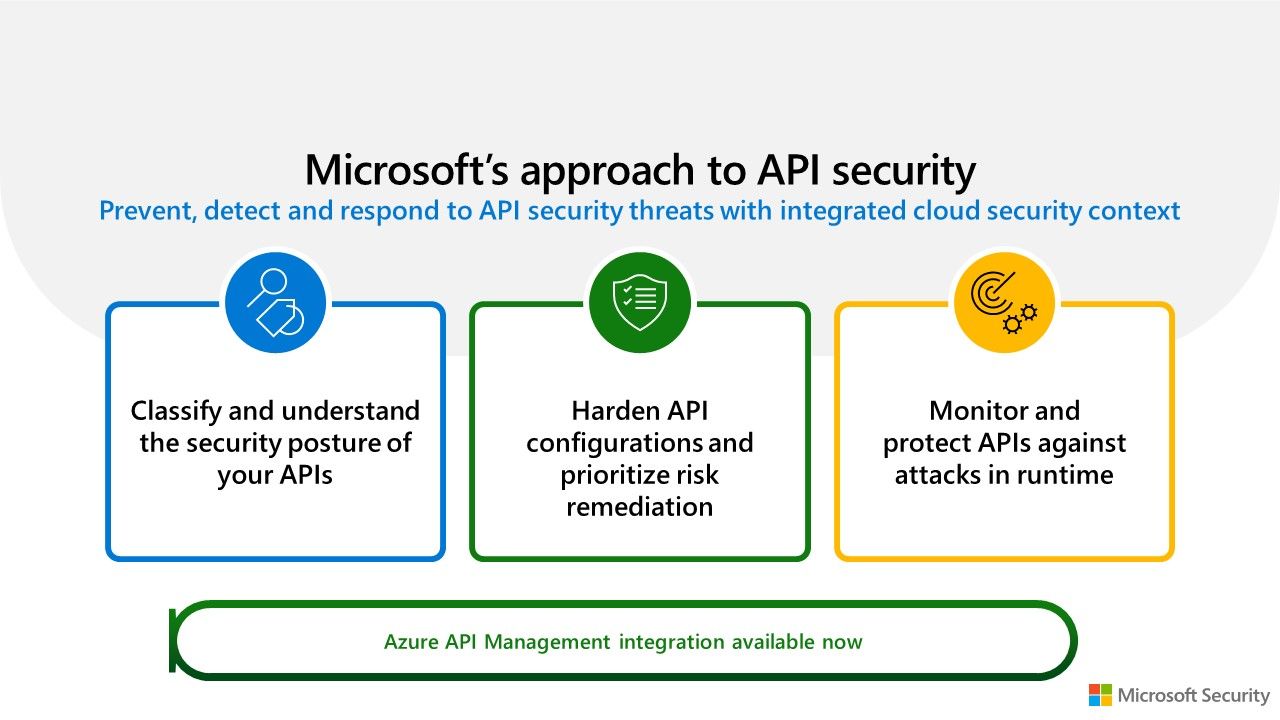
A lot of Defender releases by Microsoft. We recently had the Defender for DevOps, but now we also get a Defender for Cloud, which contains a public preview of Defender for APIs.
Now through the integration of Defender for APIs with Azure API Management, security teams can use the Defender for Cloud portal to gain visibility into their business-critical Azure APIs, understand their security posture, prioritize vulnerability fixes, and detect and respond to active runtime threats within minutes – using machine-learning powered anomalous and suspicious API usage detections.
Good to see the focus on security, especially on APIs.
There are more response codes than you might expect or use. Below article shows a couple of specific ones with their use cases:
Coding technicalities
As I code more and more in JetBrains Rider, I m happy to see small improvements that make developing HTTP endpoints a lot easier.
Instead of using Postman or the REST extension in Visual Studio Code, there is also an integrated HTTP client in Rider itself.

As you can see above, it is a plain text file where you define blocks of requests (a header and a body part, separated by an empty line). You can directly execute them within the IDE.
There are more functionalities, like using variables or system-generated data. Extracting the result of a call and reusing it in the next call is also an option; a great way to retrieve an auth token and supply it for next calls. Or create a test case based on the response to the call. The possibilities are endless.
And it even becomes more powerful as you can use their CLI runner to execute the same calls in a pipeline!
Read more on these features in the following post:
GitHub related
Slash commands are in beta and are an excellent way to help you introduce the more complex markdown in issues, pull requests, and discussions. Unsure about that table structure, or how to introduce a code block? Just type a / to get a popup window with commands. Some of them will ask for more details, like the number of rows and columns, before they output the actual markdown.

Read more at their documentation site for all the different commands available:
Another beta feature, which brings GitHub a bit closer to Azure DevOps with their release gates; custom deployment protection rules. There were already existing rules before you could deploy to an environment, like an approver, time out or a protected branch as the source. With this new feature, you can have other integrations as well. To check if the quality is okay or use external tools like Datadog, New Relic to assess the stability.
Based on webhooks and an API, you can also build your own custom deployment protection rules.
Computing in general
Shameless plug of my own tool I recently created and published on GitHub:
This is a dotnet tool distributed command line application that uses the Azure Cost API to retrieve cost details about your subscription. With different kind of formatters, you can output the different data points to the console, json, text or markdown.

Console view of accumulated cost
The tool can be used to get an overview of the current cost, but you can also use the data in a pipeline. Like, run it each night in a workflow and output the results to markdown, giving you a fresh report each morning of the cost.
Or parse the json in combination with the JMESPath expression to extract the raw values and use it in other steps to make decisions.
So install it with the dotnet tools command and give it a spin over your subscriptions!
Azure Quick Review is an interesting project to scan an Azure subscription (or multiple) and validate if the resources conform to specific standards. Like naming convention, their SLA, are they protected against zone failures, using private endpoints etc.
Not talking about AI is nowadays impossible, but what these people have to talk about is much more interesting and relevant now than ever.
Tristan Harris and Aza Raskin discuss how existing A.I. capabilities already pose catastrophic risks to a functional society, how A.I. companies are caught in a race to deploy as quickly as possible without adequate safety measures, and what it would mean to upgrade our institutions to a post-A.I. world.
Helpers and utilities
What a great site; somebody created the 796th floor of a huge space station. So many details to be found, and by clicking, you can see where something came from.
I hope you've enjoyed this week's issue of my newsletter. If you found it useful, I invite you to share it with your friends and colleagues. And if you're not already a subscriber, be sure to sign up to receive future issues.
Next week, I'll be back with more articles, tutorials, and resources to help you stay up-to-date on the latest developments in coding and architecture. In the meantime, keep learning and growing, and happy coding!
Best regards, Michiel





Reply